리스트는 서비스 되고 있는 앱에서 빠지지 않고 등장하는 UI 중 하나입니다. 많은 데이터를 서버로 부터 한번에 가져오는 것이 아닌 일부만 가져온 뒤 사용자가 그 일부를 다 보면 새로운 목록을 서버로 부터 가지고 오는 방식이 있는데 이를 load more 혹은 infinite scroll 이라고 합니다.
SwiftUI에서는 리스트를 위한 여러가지 View들이 제공됩니다. 그 중에 VStack은 아이템들을 세로 방향으로 쌓습니다. 이 VStack이 ScrollView와 만나면 저희가 UIKit에서 보았던 UITableView 혹은 UICollectionView와 동일한 UI를 구성할 수 있어요. 그런데 여기에 LazyVStack이라는 것이 있습니다! 각자 어디에 사용하는게 좋을까요?
차이점과 각각 동작하는 매커니즘을 알아봅시다 👏
코드 준비하기
본격적으로 알아보기 전에 준비해야 할 코드가 있습니다. 리스트에 아이템들을 보여줄 거기 때문에 비즈니스 로직을 작성할 ViewModel과 데이터 모델을 작성해 볼까요?
struct Product: Identifiable {
var id: UUID
var name: String
var price: Int
init(name: String, price: Int) {
self.id = UUID()
self.name = name
self.price = price
}
}이 데이터 모델은 데이터 어레이를 이루고 각각의 데이터는 리스트에서 하나의 행으로 표시될거에요!
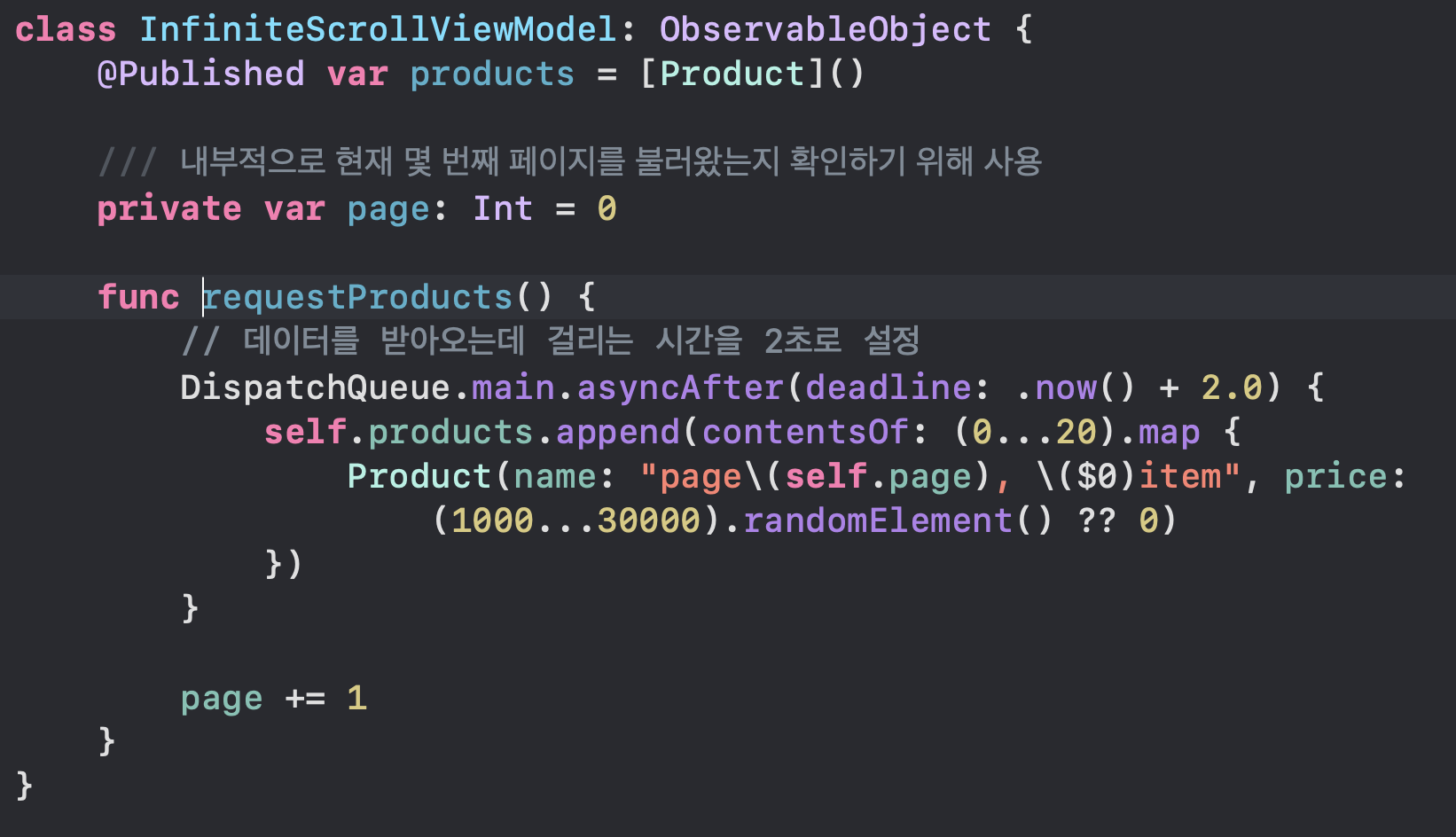
class InfiniteScrollViewModel: ObservableObject {
@Published var products = [Product]()
/// 내부적으로 현재 몇 번째 페이지를 불러왔는지 확인하기 위해 사용
private var page: Int = 0
/// paging x
func requestProducts() {
// 데이터를 받아오는데 걸리는 시간을 2초로 설정
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
self.products.append(contentsOf: (0...20).map {
Product(name: "page\(self.page), \($0)item", price: (1000...30000).randomElement() ?? 0)
})
self.page += 1
}
}
/// paging
func requestProductsWith(id: UUID? = nil) {
if page == 5 { return } // 임의로 페이지 갯수 제한 둠
if (id == nil) || (id == products.last?.id) {
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
self.products.append(contentsOf: (0...20).map {
Product(name: "page\(self.page), \($0)item", price: (1000...30000).randomElement() ?? 0)
})
print("ViewModel 업데이트 성공 페이지 : \(self.page)")
self.page += 1
}
}
}
}ViewModel이 조금 복잡해 보이지만 하나씩 뜯어보면, View에서 보여줄 products 라는 리스트를 @Published로 가지고 있습니다. 왜 Published 이냐면 이 값이 변경되어 View에게 UI를 업데이트 해야 함을 알리기 위함입니다
그리고 두 개의 함수는 네트워크 비동기 처리를 가장한 함수입니다 ㅎㅎㅎ 2초 후에 products라는 리스트에 아이템들을 추가해 줍니다. 첫번째로 보이는 함수인 requestProducts는 페이징을 하지 않고 호출하면 단순히 데이터를 추가해주는 역활만 합니다. requestProductsWith(id:)는 Product의 id를 받아서 이 id 다음 항목을 불러오는 것처럼 짜여진 코드입니다. 전자는 VStack에서 후자는 LazyVStack에서 사용합니다! 🙋♀️
마지막으로 아주 간단한 View struct가 남아 있습니다
struct RowView: View {
let product: Product
var body: some View {
let _ = print("body draw:::", product.name)
HStack {
Text(product.name)
.font(.headline)
.fontWeight(.bold)
Text("\(product.price) 원")
.foregroundStyle(.gray)
}
.frame(maxWidth: .infinity)
.frame(height: 150)
.background(.green.opacity(0.3))
}
}Product를 표시해 주는 RowView는 VStack과 LazyVStack에서 하나의 행으로 표현될거에요. 단순하게 데이터를 보여주는 구조입니다. RowView가 언제 그려지는 지 확인하기 위해 body 프로퍼티 내부에 print 문을 하나 추가해 줬어요.
VStack

VStack은 서브 뷰들을 수직 방향으로 쌓아요. ViewBuilder로 SubView를 받기 때문에 VStack 내부에는 여러개의 다양한 View들을 SubView로 넣을 수 있어요.
VStack {
Text("row1")
Text("row2")
}VStack {
ForEach(1...10, id: \.self) {
Text("Item \($0)")
}
}ForEach를 사용하면 여러개의 아이템을 한번에 쉽게 그려줄 수 있어요. 만약에 VStack에 들어가는 SubView 들이 화면을 넘어간다면 ScrollView로 한번 감싸줄 수 있습니다.
VStack은 LazyVStack과 다르게 한번에 모든 뷰를 그립니다! 그렇기 때문에 많은 량의 데이터를 리스트에 표현해 주기에는 적합하지 않을 수 있어요. 이를 알아보기 위해 TestVStackView 코드를 살펴 볼게요
struct TestVStackView: View {
@StateObject var viewModel = InfiniteScrollViewModel()
var body: some View {
let _ = print("TestVStackView body property draw")
ScrollView {
VStack {
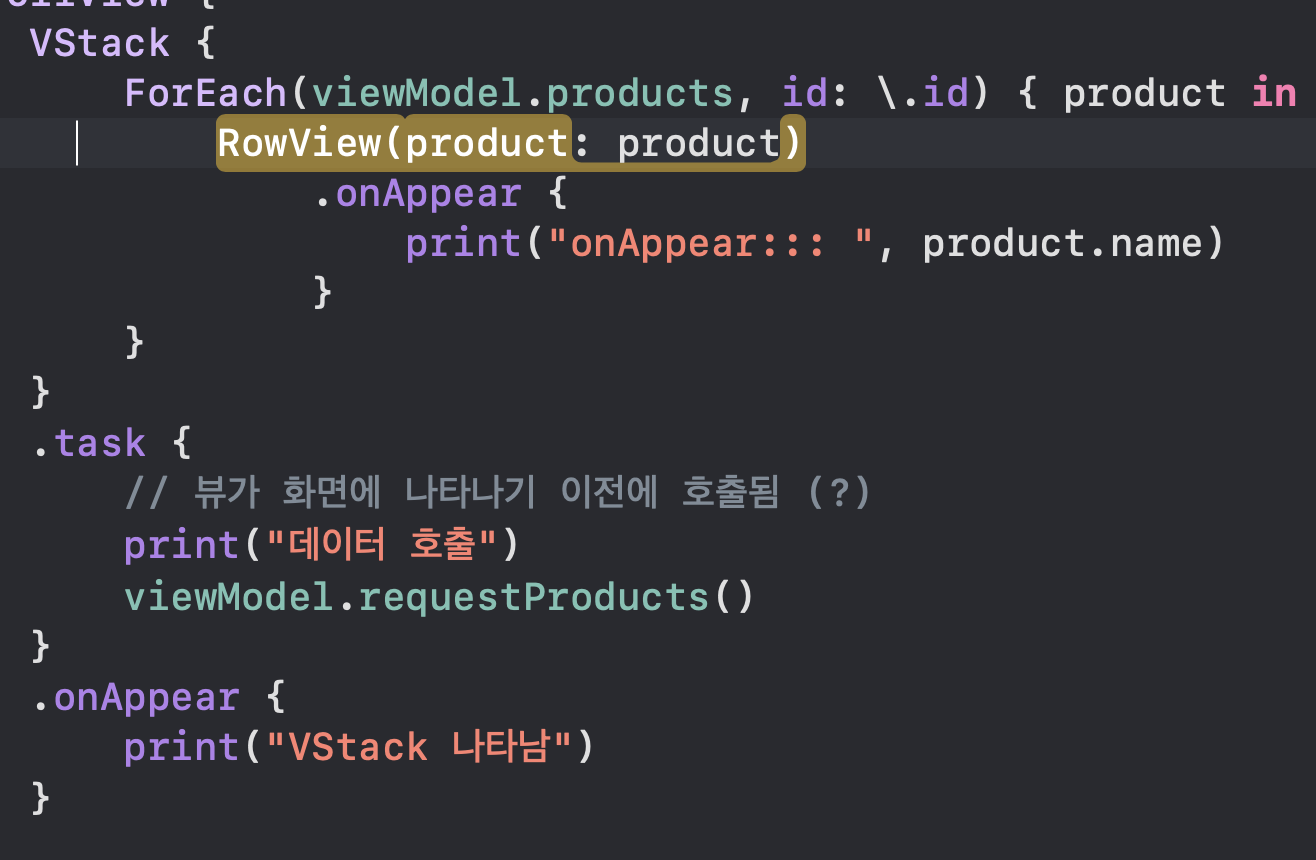
ForEach(viewModel.products, id: \.id) { product in
RowView(product: product)
.onAppear {
print("onAppear::: ", product.name)
}
}
}
.task {
print("데이터 호출")
viewModel.requestProducts()
}
.onAppear {
print("VStack 나타남")
}
}
}
}
위에서 부터 하나씩 살펴 보면
@StateObject var viewModel = InfiniteScrollViewModel()아이템 목록인 product를 받아오기 위해 ViewModel을 StateObject로 선언해 주었어요. RowView와 마찬가지로 어느시점에 그려지는지 확인하기 위해 print 문을 body에 포함시켰습니다.
VStack은 단순히 SubView을 수직 방향으로 쌓는 View이기 때문에 스크롤을 가능하게 하려면 ScrollView로 감싸주어야 해요.
VStack에서 task modifier을 볼 수 있는데 여기서 viewModel의 비동기 함수를 호출해 줍니다.
VStack내부에서는 ForEach를 사용해 viewModel의 products 아이템들을 그려주는 코드에요


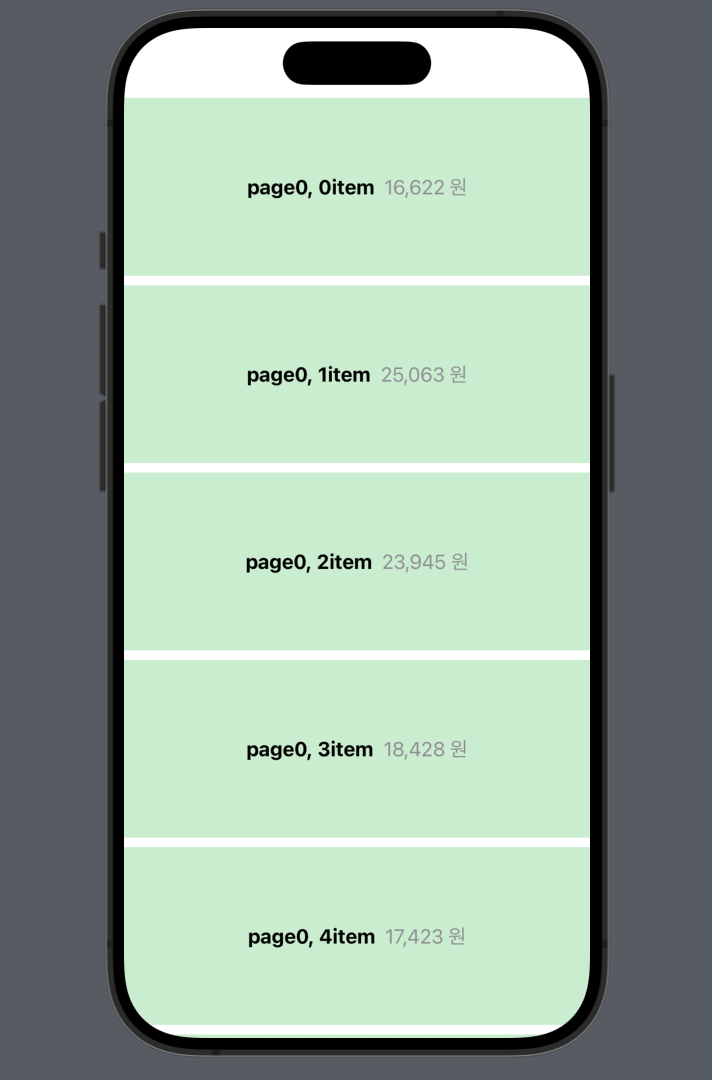
이 코드를 실행하면 콘솔에서 이렇게 찍힙니다! 처음 TestVStackView가 화면에 나타나고 task modifier을 통해 viewModel의 가짜 네트워크 함수가 호출되요. 이때 0~20 의 아이템이 추가됩니다.
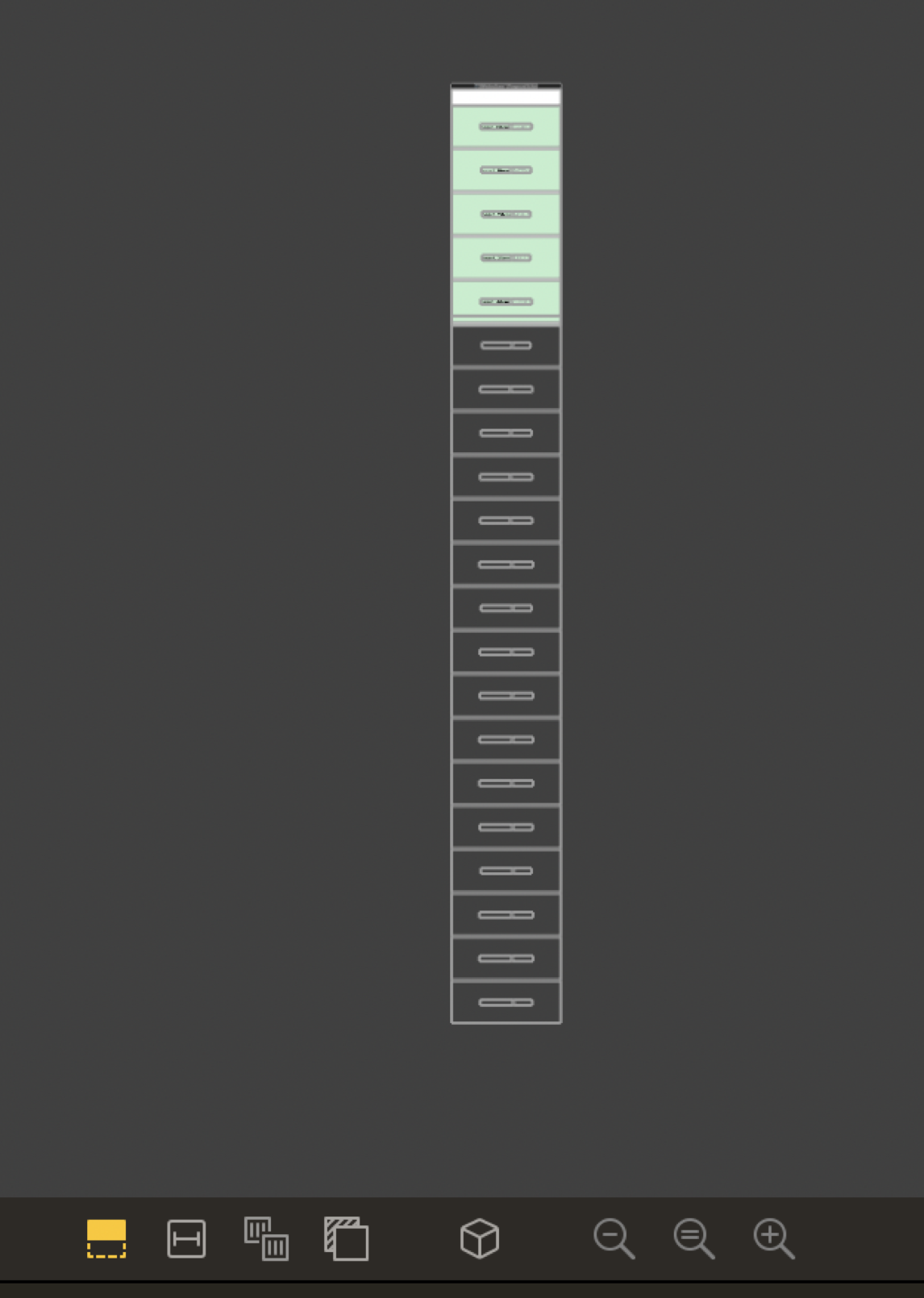
콘솔에서 확인할 수 있다 싶이 한번에 21개 (0에서 20이므로)가 그려지고 화면에 나타난 것입니다! 이걸 뷰 계층 구조로 확인하면 좀더 체감이 되요!


Hide Clipped Content를 누르면 화면 밖에 있는 View를 볼 수 있어요. 그림과 같이 모든 행의 View가 미리 그려지고 준비되어 있습니다. 만약 저희가 21개가 아닌 42개였다면? 63개 였다면? 그 모든 데이터를 표시하기 위한 뷰가 화면에 그려졌을 거에요 (값이 변경되면 이 모든 뷰를 다시 그리겠죠?)
이는 UIKit에서 UITableView 처럼 동작하는 것이 아닌 just UIScrollView 처럼 동작하고 있는 거에요!
여기서 잠시 SwiftUI의 매커니즘을 살펴보면

TestVStackView에서 body 프로퍼티를 그립니다. 이때 body 프로퍼티 내부에 포함된 print문이 호출되어 콘솔에 나타납니다

그 다음으로는 내부에 VStack이 나타나고 task modifier에 의해 ViewModel이 호출되요

ViewModel이 호출되면 Published로 선언된 프로퍼티의 값을 업데이트 하게 되는데 View에서 이 값을 사용합니다.
즉 이 published로 선언된 프로퍼티의 값이 업데이트 되면 View struct의 body property를 새로 그리게 됩니다.
업데이트 된 products 값으로 UI를 그려주므로 화면에 리스트가 노출되요
LazyVStack
다음으로 LazyVStack을 알아볼게요! LazyVStack은 이름에서 부터 느리게 View를 그리겠다라는 게 느껴지지 않나요?
LazyVStack은 필요로 할때 SubView를 그립니다.
위 VStack 을 테스트할 때 사용했던 테스트 코드에서 VStack을 LazyVStack으로 바꾸어 줍니다
struct TestLazyVStackView: View {
@StateObject var viewModel = InfiniteScrollViewModel()
var body: some View {
let _ = print("TestLazyVStackView body property draw")
ScrollView {
VStack {
ForEach(viewModel.products, id: \.id) { product in
RowView(product: product)
.onAppear {
viewModel.requestProductsWith(id: product.id)
}
}
}
.task {
print("데이터 호출")
viewModel.requestProducts()
}
.onAppear {
print("VStack 나타남")
}
}
}
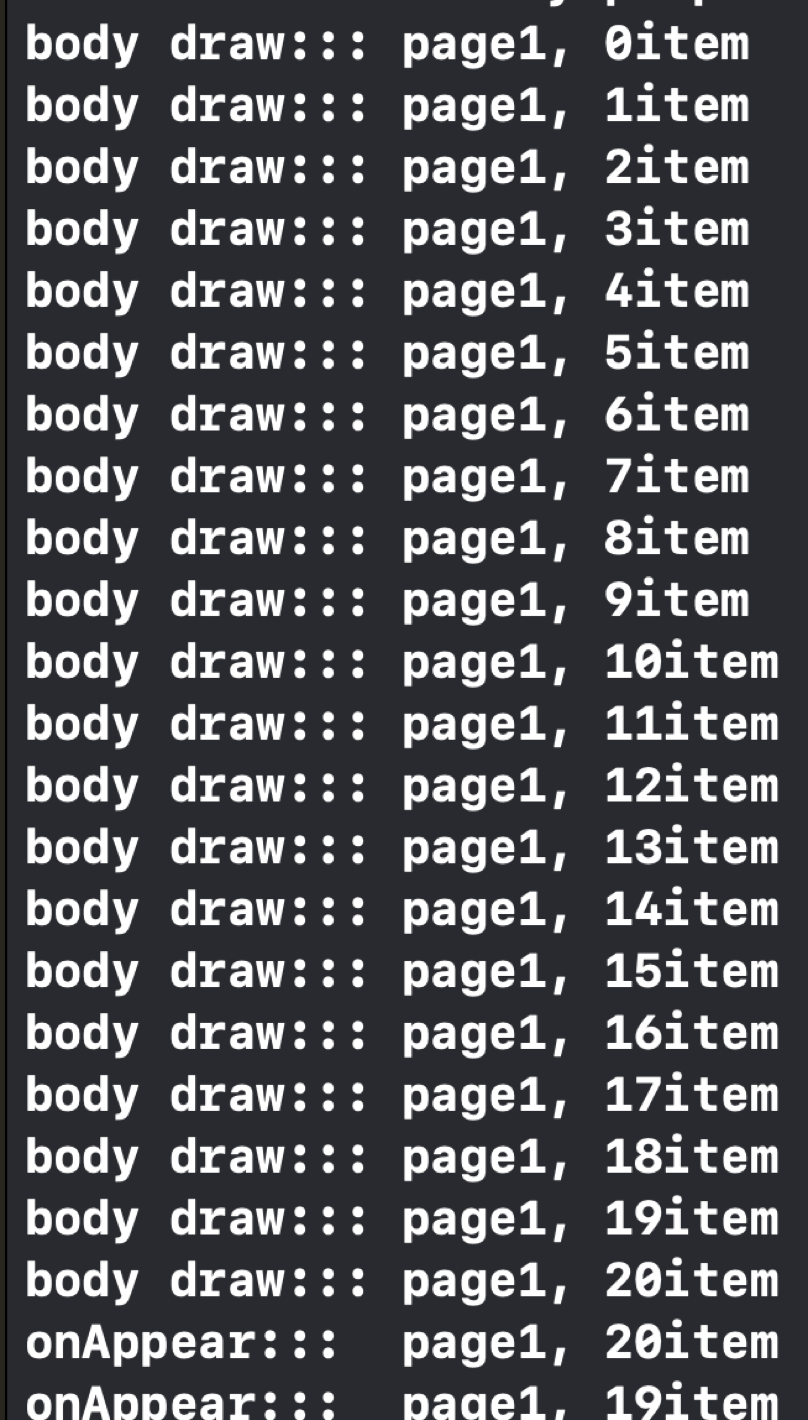
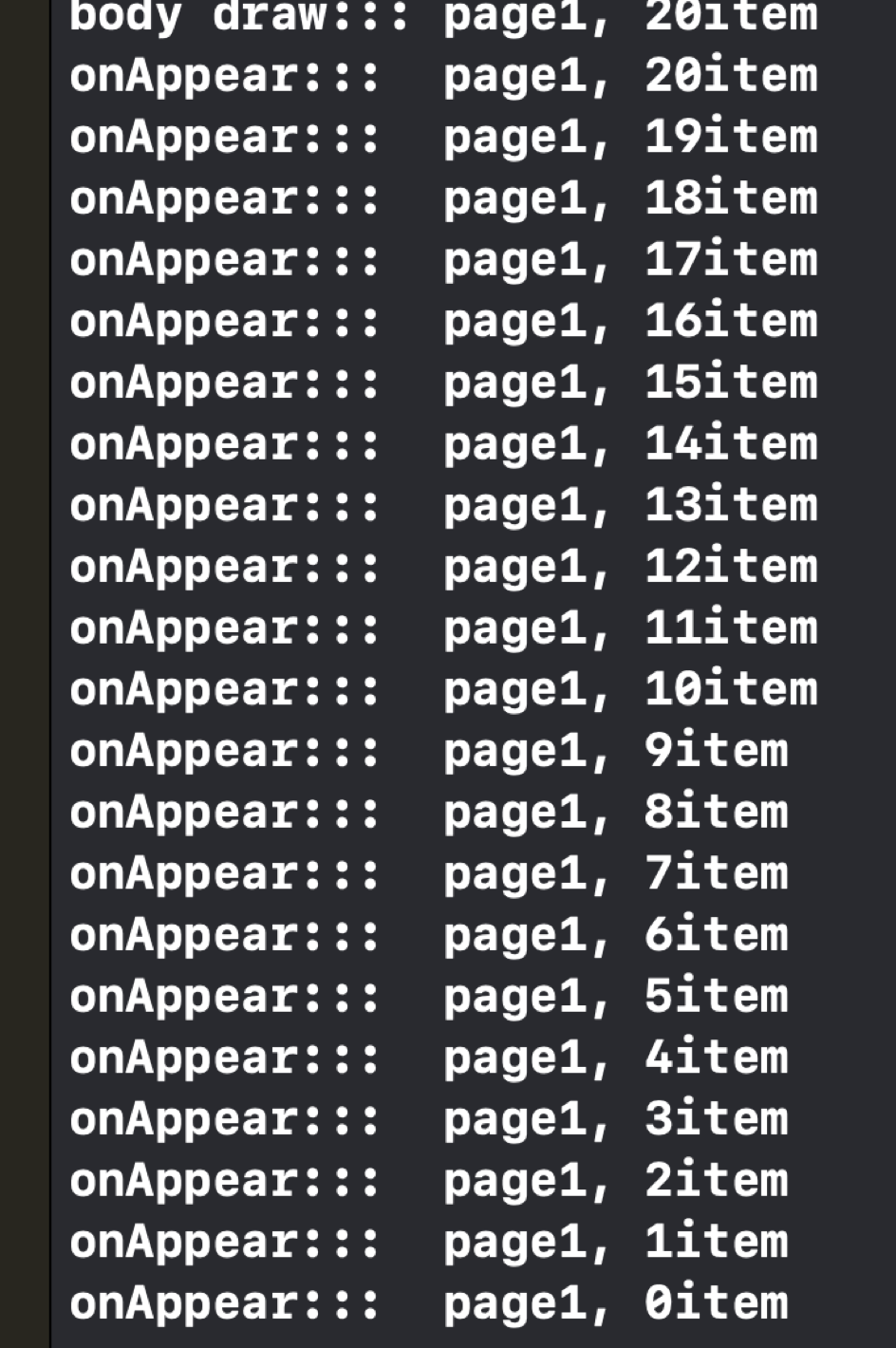
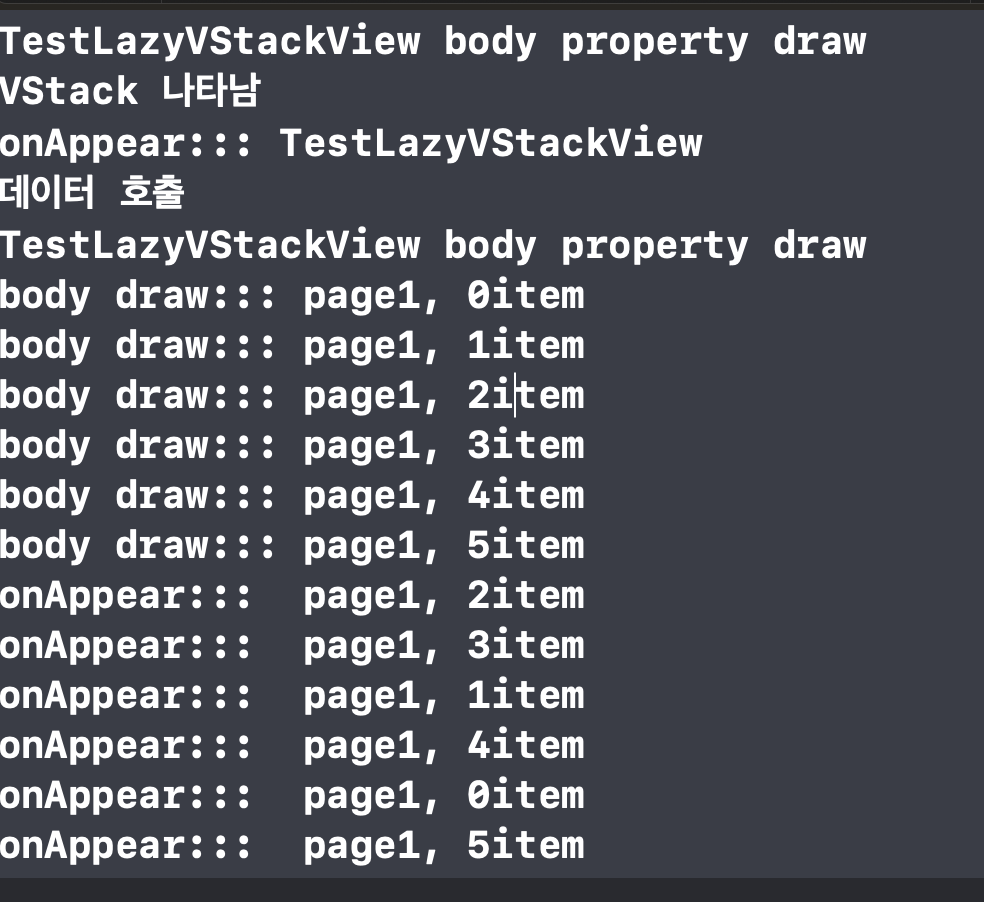
}VStack과 다르게 LazyVStack은 아래 이미지 처럼 로그가 찍히게 되요


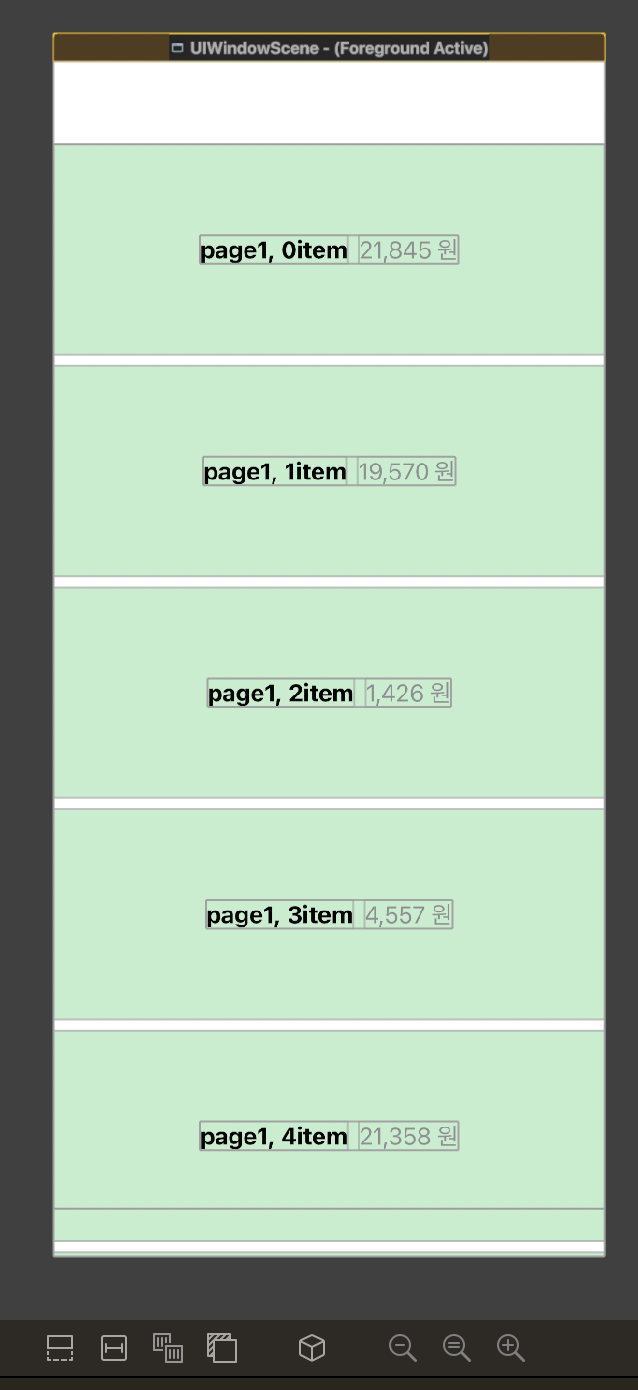
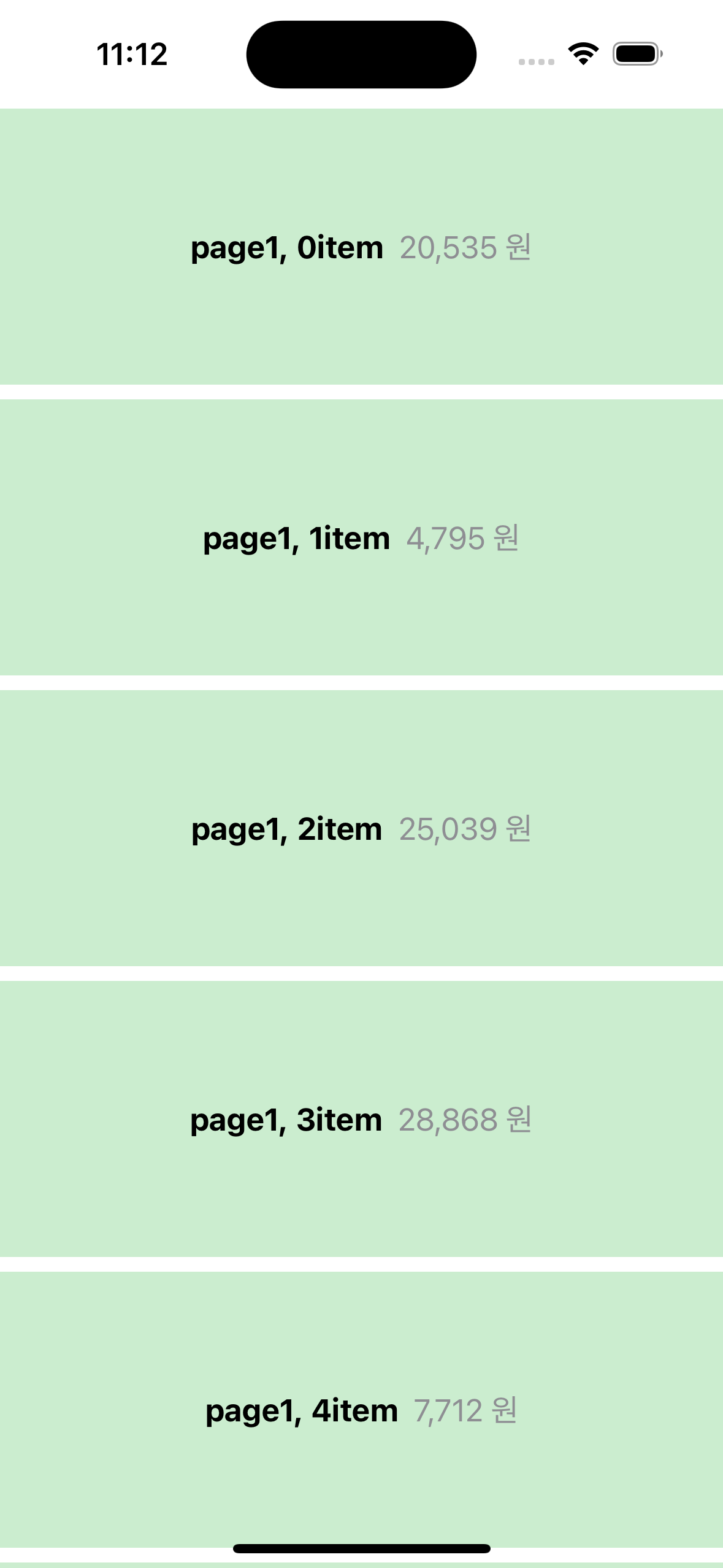
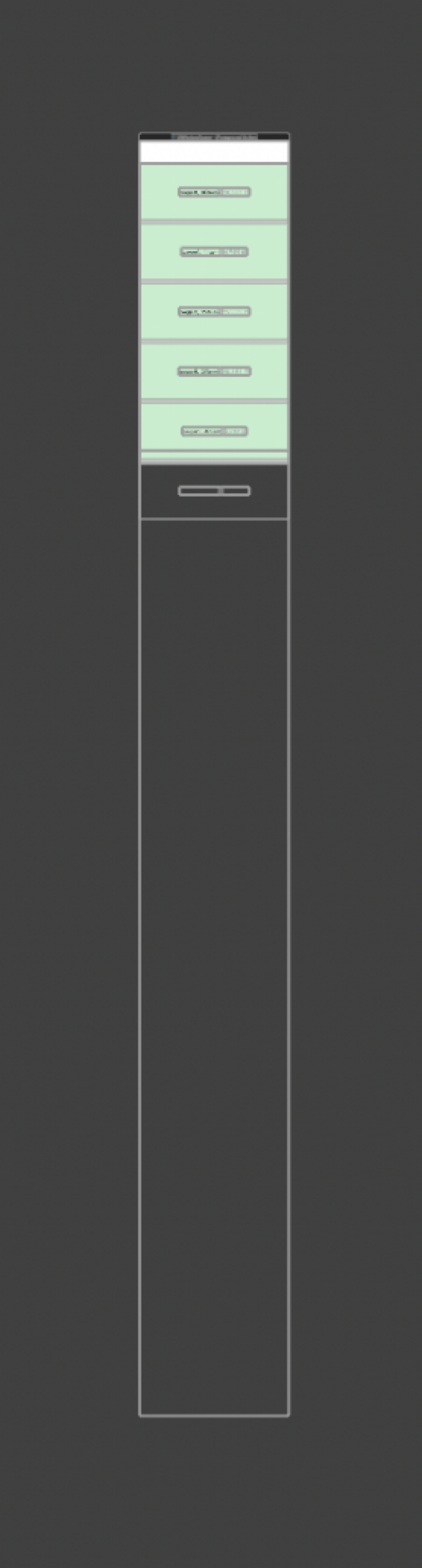
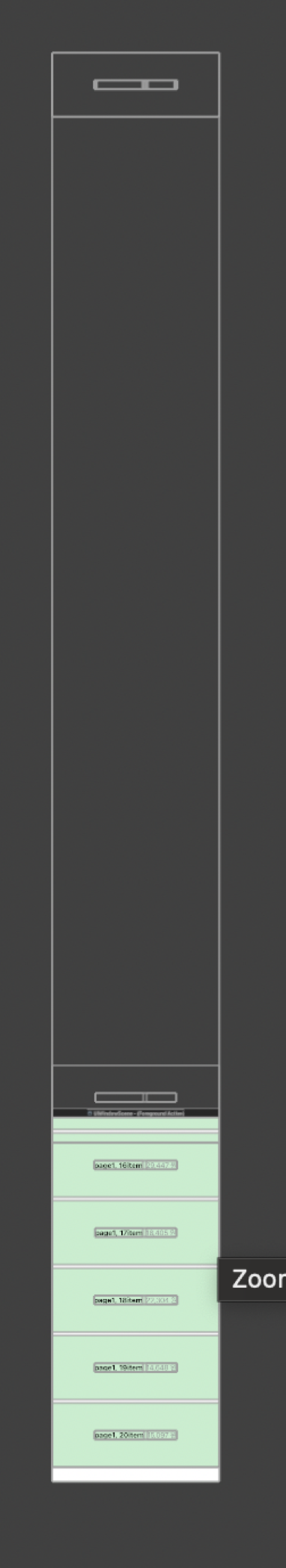
0부터 5까지의 아이템이 그려지고 화면에 나타난걸 확인할 수 있어요. 시뮬레이터에서도 0번째 아이템과 하단의 5번째 아이템이 살짝 보입니다. 이를 뷰 계층구조에서 확인하면 더 확실히 차이가 느껴져요

신기했던 건 Scroll의 영역이 미리 잡혀 있다라는 거였는데, Row는 필요한 View만 그려주고 있는걸 확인할 수 있습니다.


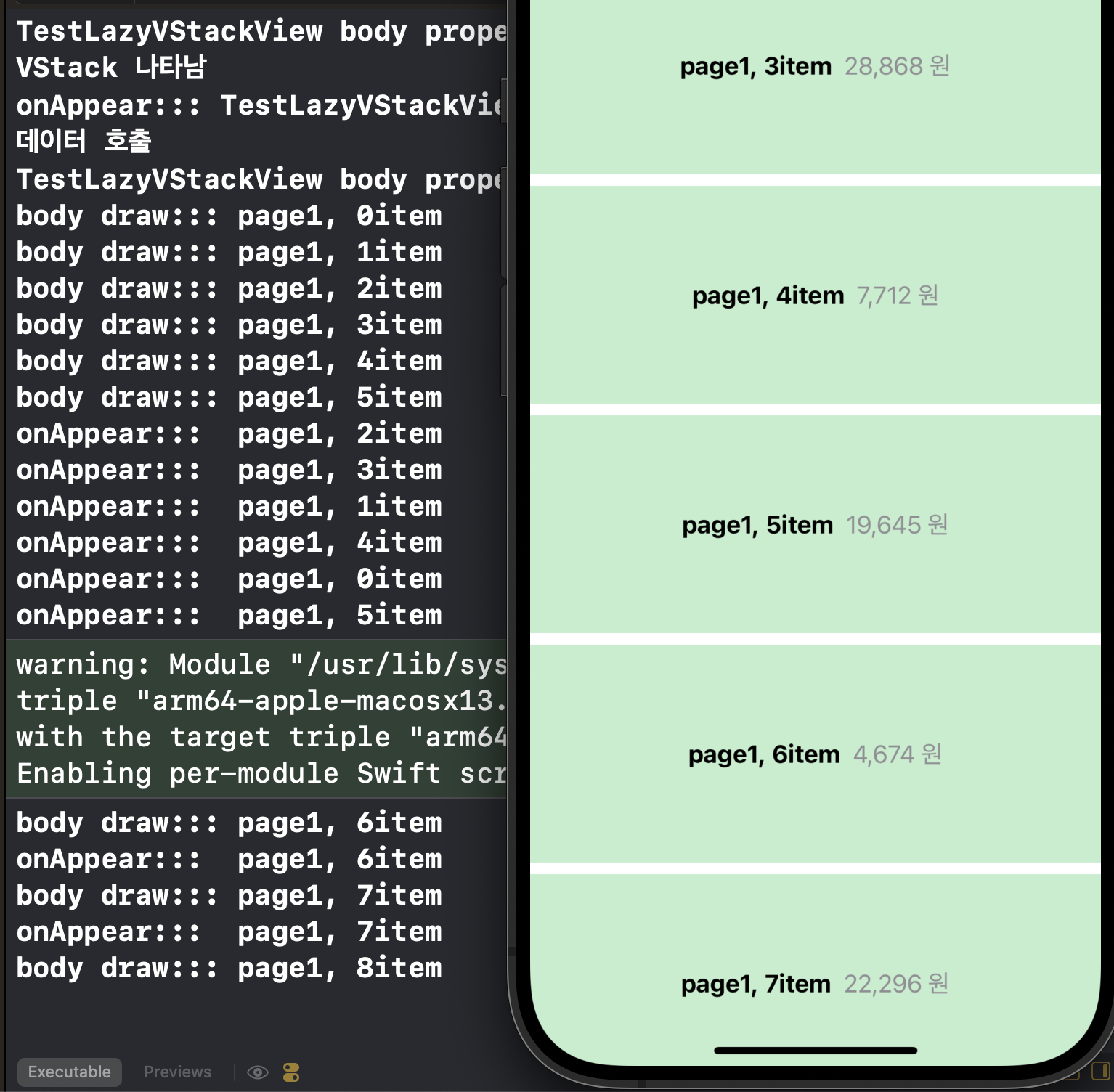
스크롤 해서 하단으로 내려보면 역시나 화면에 나타나는 뷰를 그리는걸 확인할 수 있어요 (가장 상단에 첫 번째 로우는 왜 잡혔는지 모르겠음 ㅠㅠ 스크롤을 빨리해서 그런가)
Infinite Scroll
다시 처음으로 돌아와서 무한 스크롤을 만들어 볼게요! 로직이나 정의에 따라 코드가 달라질 수 있어요!
struct InfiniteScrollView: View {
@StateObject var viewModel = InfiniteScrollViewModel()
var body: some View {
ScrollView {
LazyVStack {
ForEach(viewModel.products, id: \.id) { product in
RowView(product: product)
.onAppear {
viewModel.requestProductsWith(id: product.id)
}
}
}
.task {
viewModel.requestProductsWith()
}
}
}
}InfiniteScrollView는 LazyVStack으로 viewModel의 products를 리스트로 보여줍니다. 그리고 각 행이 appear 될때 마다 viewModel의 requestProductsWith(id:) 함수를 호출해요. 이때 id 파라미터로 해당 행의 데이터의 id 값을 넘겨줍니다. 이 값은 정의에 따라 index 가 될 수도 있고 page가 될수 있겠죠? 이때 주의 해야 할 것은 onAppear은 View가 화면에 나타날때, 사라졌다 다시 나타날 때 호출됩니다. 최초의 한번이 아니기 때문에 주의해야 해요. body 프로퍼티는 자주 업데이트 되고 그려지기 때문에 여기에 로직을 넣는게 아니라 ViewModel에서 로직을 작성해 줄게요
/// paging
func requestProductsWith(id: UUID? = nil) {
if page == 5 { return } // 임의로 페이지 갯수 제한 둠
if (id == nil) || (id == products.last?.id) {
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
self.products.append(contentsOf: (0...20).map {
Product(name: "page\(self.page), \($0)item", price: (1000...30000).randomElement() ?? 0)
})
print("ViewModel 업데이트 성공 페이지 : \(self.page)")
self.page += 1
}
}
}InfiniteScrollViewModel은 이전 ViewModel과 동일하나 함수 부분이 다릅니다. page는 이제 더 이상 서버로 부터 불러올 데이터가 없다는 상황을 대신해서 작성해 준 것인데, 불러온 목록이 0개 이거나 다른 플래그가 있다면 코드가 달라지겠죠?
id == nil은 InfiniteScrollView가 화면에 나타났을 때 최초 목록을 가져오기 위함이고 이때 id 값이 없으므로 nil이라는 상황을 가정해서 작성해준 코드에요.
product의 id 를 받아서 이 id가 product의 마지막 id와 일치할 때에도 새로운 목록을 불러옵니다. 여기 ViewModel에 isLoding 이라는 Published를 하나 더 넣어서 로딩을 표시하거나 로딩이 돌고 있는 로우를 화면에 보여줄 수도 있습니다. ViewModel에서는 로딩 중에 requestProductsWith가 실행되면 새로운 목록을 불러오지 못하도록 막을 수도 있어요
정리해 보자면 VStack은 모든 row를 다 그리기 때문에 적은 갯수나 간단한 데이터, 수직으로 쌓이는 UI를 표시해 주는데 적합 합니다.
LazyVStack은 화면에 나타날 때에만 View를 그립니다. 그렇기 때문에 위아래로 빠르게 스크롤 한다면 VStack의 각 행 View는 한 번의 appear만 호출되고, LazyVStack은 처음 화면에 보였을 때와 화면에 사라졌다가 다시 나타났을 때에도 appear를 호출하게 됩니다.
그렇기 때문에 로직을 작성할 때 이 둘의 차이점과 특징을 생각하고 코드를 작성해주어야 해요!
SwiftUI 정말 재미있지 않나요? 설마 있겠어? 하는건 있고 설마 없겠어 하는건 없는 그런 점도 SwiftUI의 매력! 다들 SwiftUI 하세요! 🐮
'iOS 🍎 > SwiftUI' 카테고리의 다른 글
| [SwiftUI] Shape path로 Tooltip 그리기 (0) | 2023.11.06 |
|---|---|
| SwiftUI LifeCycle 파헤치기 🐮 (1) | 2023.10.31 |
| [SwiftUI] NavigationView (1) | 2023.09.22 |
| [SwiftUI] 가로모드, 세로모드 지원하기 with @ViewBuilder (0) | 2023.09.20 |
| [SwiftUI] ViewBuilder 알아보기 (0) | 2023.09.19 |
