- 달러사인은 two-way binding을 할 때 사용됨
Text("당신의 나이는 : \(age)")- Text의 경우 프로퍼티의 상태를 그대로 보여줌

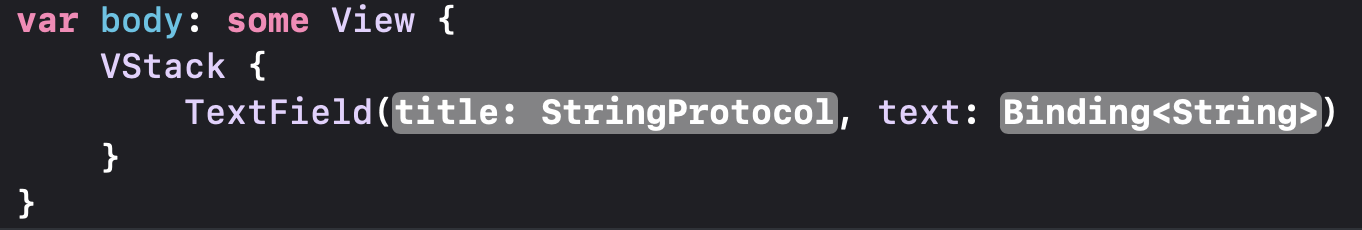
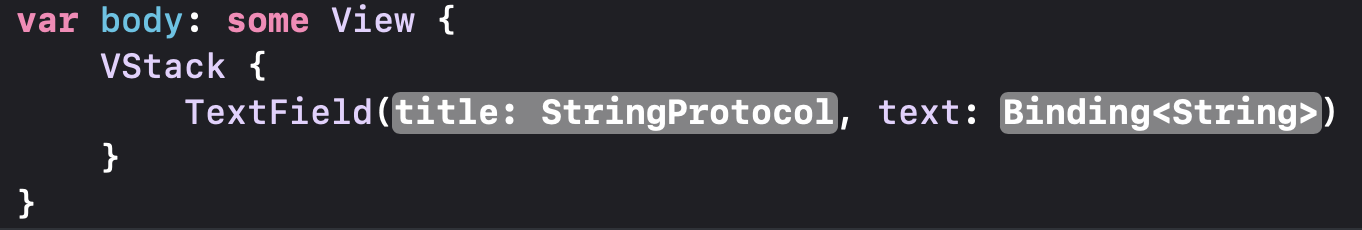
- TextField의 경우 text라는 인자에 필요한 값이 Binding
- two-way binding은 프로퍼티의 상태 값을 화면에 보여주면서 해당 상태값을 업데이트 하고, 그 업데이트 한 값을 다시 화면에 보여줄 수 있음
struct ContentView: View {
@State private var age = ""
var body: some View {
VStack {
TextField("나이를 입력하시오.", text: $age)
Text("당신의 나이는 : \(age)")
}.padding()
}
}- two-way binding은 프로퍼티 바로 앞에 달러사인($)을 프리픽스로 붙여 나타내줌
- TextField는 age라는 프로퍼티와 바인딩 되어 사용자의 입력값을 프로퍼티에 업데이트 하고, 이 프로퍼티의 값을 사용하는 Text는 프로퍼티의 값이 바뀔 때 자신의 뷰를 업데이트 하게 됨
참고 사이트
https://www.hackingwithswift.com/books/ios-swiftui/binding-state-to-user-interface-controls
'iOS 🍎 > Property wrapper' 카테고리의 다른 글
| [Advanced SwiftUI] @Environment PropertyWrapper 알아보기 (0) | 2023.10.29 |
|---|---|
| [iOS/SwiftUI] @Published, ObservableObject, ObservedObject (0) | 2023.04.03 |
| [iOS/SwiftUI] 왜 토글에서는 달러 사인을 쓰고 버튼에서는 안쓸까? (0) | 2023.03.15 |
| [iOS/SwiftUI] @State (0) | 2023.03.15 |
- 달러사인은 two-way binding을 할 때 사용됨
Text("당신의 나이는 : \(age)")- Text의 경우 프로퍼티의 상태를 그대로 보여줌

- TextField의 경우 text라는 인자에 필요한 값이 Binding
- two-way binding은 프로퍼티의 상태 값을 화면에 보여주면서 해당 상태값을 업데이트 하고, 그 업데이트 한 값을 다시 화면에 보여줄 수 있음
struct ContentView: View {
@State private var age = ""
var body: some View {
VStack {
TextField("나이를 입력하시오.", text: $age)
Text("당신의 나이는 : \(age)")
}.padding()
}
}- two-way binding은 프로퍼티 바로 앞에 달러사인($)을 프리픽스로 붙여 나타내줌
- TextField는 age라는 프로퍼티와 바인딩 되어 사용자의 입력값을 프로퍼티에 업데이트 하고, 이 프로퍼티의 값을 사용하는 Text는 프로퍼티의 값이 바뀔 때 자신의 뷰를 업데이트 하게 됨
참고 사이트
https://www.hackingwithswift.com/books/ios-swiftui/binding-state-to-user-interface-controls
'iOS 🍎 > Property wrapper' 카테고리의 다른 글
| [Advanced SwiftUI] @Environment PropertyWrapper 알아보기 (0) | 2023.10.29 |
|---|---|
| [iOS/SwiftUI] @Published, ObservableObject, ObservedObject (0) | 2023.04.03 |
| [iOS/SwiftUI] 왜 토글에서는 달러 사인을 쓰고 버튼에서는 안쓸까? (0) | 2023.03.15 |
| [iOS/SwiftUI] @State (0) | 2023.03.15 |
